図形を活用して見やすく魅力的なスライドを作る方法
PowerPointのスライド作成では、図形の活用が欠かせません。
皆さんは図形を最大限に活用できていますか?

ただ文字を並べるだけでは単調になり、
伝えたい内容がうまく伝わらないことがあります。
そこで、適切な図形を活用することで、
情報を整理し、視覚的にわかりやすいスライドを作ることができます。
この記事では、
見やすくて見栄えの良いスライドを作るための
図形の活用方法について解説します。
基本的な使い方から、デザインのコツ、具体的なテクニックまで
詳しく紹介するので、ぜひ参考にしてみて下さい!
今日でダサパワポから卒業しましょう!
図形を使うメリット
まずは基本的なところになりますが、図形を使うことのメリットについて簡単に話していこうと思います。

図形を活用することで、
スライドの視認性やデザイン性が向上し、
伝えたい情報を効果的に伝えることができます。
具体的なメリットは以下の通りです。
✅ 情報を整理しやすい
図形を使って情報を分類したり、グループ化したりすることで、内容を整理しやすくなります。たとえば、長い文章を四角形の枠で囲むことで、視覚的にまとまりが生まれて、聞き手が理解しやすくなります。
✅ 視線の誘導がしやすい
矢印や三角形を活用することで、視線を誘導できます。特に、プロセスや流れを説明するときに有効です。
✅ デザイン性が向上する
適切な図形を取り入れることで、スライドのデザインが洗練され、プロフェッショナルな印象を与えられます。単調なスライドよりも、図形を活用したスライドのほうが、見た目にインパクトがあり、記憶に残りやすくなります。
見やすいスライドを作るための図形の活用法
ここからは、
具体的にどのように図形を使えば見やすいスライドを作れるのか、
また、どんな場面で活用できるのか。
その方法の解説とポイントを踏まえた
スライドをご紹介していきます。
① 強調したい部分を枠や吹き出しで囲む
重要なポイントやキーワードを強調するために、四角形や楕円を活用してみましょう。

活用例:
• 重要な数値や情報→ 「四角形の枠」で囲む
• 資料内の説明文→ 「線」を使って小タイトルとの境目をはっきりさせる
ポイント:
・枠線を太くしすぎない(細めの線がシンプルで見やすい)
・色を多用しすぎず、統一感を持たせる
上図では一つのブロックごとに色が統一されており、各項目ごとに四角形で囲まれていて視覚的に情報が分かりやすくまとめられています。
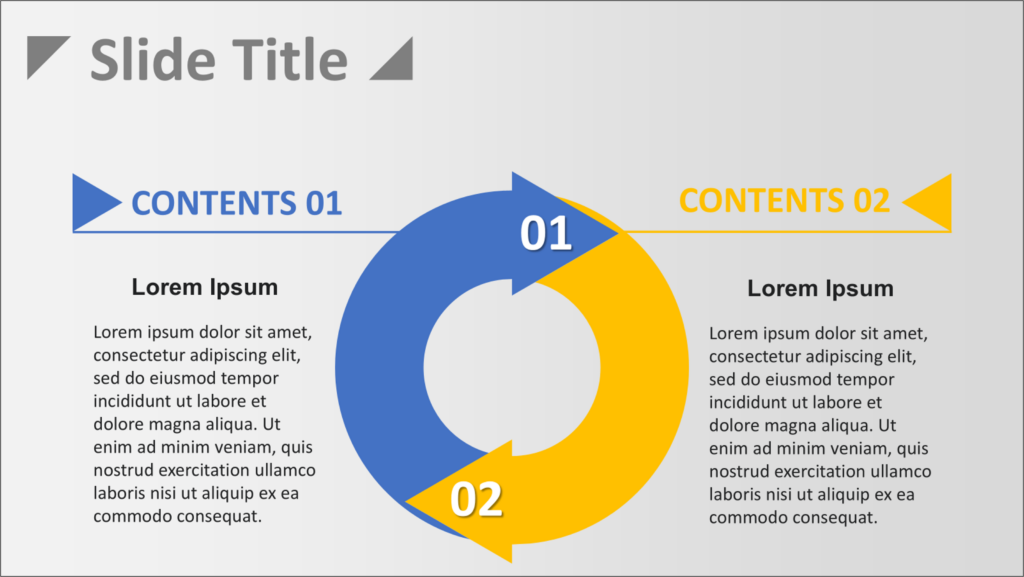
② 矢印を使って流れを示す
プロセスや手順を説明するときには、矢印を使うとわかりやすくなります。特に、「図形の結合」機能を使ってオリジナルの矢印を作ると、デザイン性の高いスライドになります。

活用例:
• 複数の事象の関連性や流れ→ 「矢印」を活用
ポイント:
・矢印の方向を明確にする
・グラデーションや影を使いすぎず、シンプルにまとめる
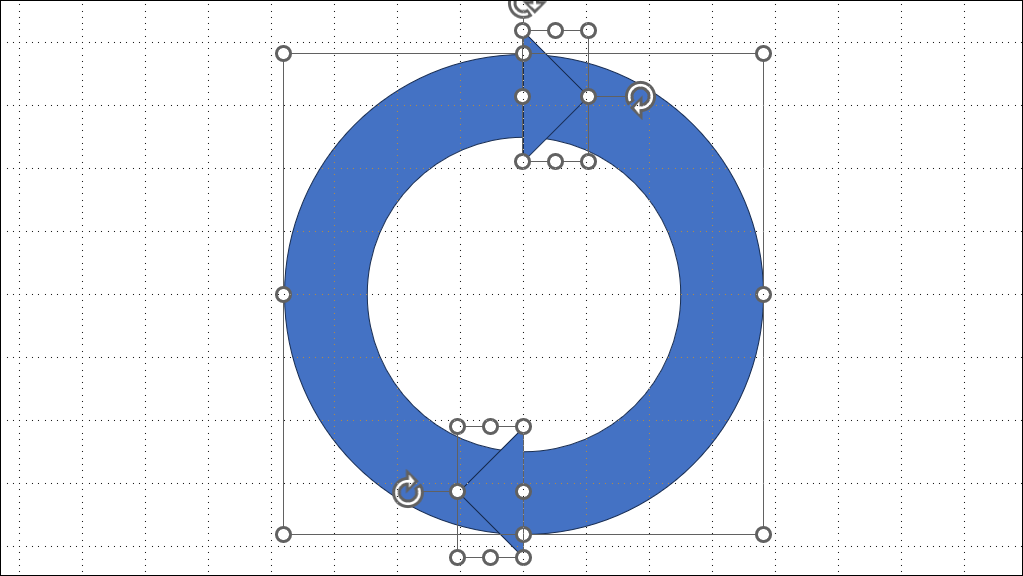
上図では図形の結合機能を用いて作成しています。「円:塗りつぶしなし」と「二等辺三角形」を活用して図形の結合「切り出し」をして、不要な図形を消した後、図形を結合させ、色を変更させています(下図参照)。

③ 図形を使ってレイアウトを整理する
情報を整理するために、長方形や円、三角形を活用してレイアウトを作ると、見やすいスライドになります。

活用例:
• 比較表 → 長方形を並べて整理
ポイント:
・図形の間隔を均等にする(「配置と整列」機能を活用)
・色を統一する(同系色でまとめるとスッキリする)
④ 図形の透過やグラデーションを活用する
単純な図形でも、透過やグラデーションを使うと、一気にデザイン性が向上します。

活用例:
• 背景に薄い図形を配置し、立体感を出す
• グラデーションで奥行きを作る
ポイント:
・透過度は20〜40%くらいがベスト(薄すぎると見えにくい)
・グラデーションは「1色 or 2色まで」にすると洗練される
見栄えを良くするデザインテクニック
図形を使う際に、さらに見栄えを良くするためのデザインテクニックを紹介します。
① 図形の角を丸くする
四角形の角を少し丸めるだけで、柔らかく洗練されたデザインになります。
方法:
1. 図形を選択
2. 「書式」タブ → 「図形の編集」 → 「頂点の編集」
3. 角の部分をドラッグして調整
② 影や反射を適度に使う
影や反射を適度に加えると、立体感が出て目を引きます。ただし、多用すると見づらくなるので注意です!
おすすめの設定:
• 影 → 「柔らかい外側の影(10%〜20%)」
• 反射 → 「控えめ」
③ アイコンやイラストと組み合わせる
図形だけではシンプルすぎる場合は、アイコンやイラストと組み合わせると効果的です。
例:
• 丸い図形+アイコン → 見出しのデザインに
• 矢印+アイコン → プロセス説明に
まとめ
図形を活用することで、
スライドの見やすさやデザイン性が大きく向上します。
図形を活用することのメリット
✅ 情報を整理しやすくなる
✅ 視線の誘導がしやすくなる
✅ デザイン性が向上する
効果的な活用方法
✅ 枠や吹き出しを使って強調
✅ 矢印で流れを明確に
✅ レイアウトに図形を活用
✅ 透過やグラデーションを駆使
図形の使い方次第で、スライドの印象は大きく変わります。
今回紹介したテクニックを活用して、
見やすくて魅力的なスライドを作ってみましょう!